|
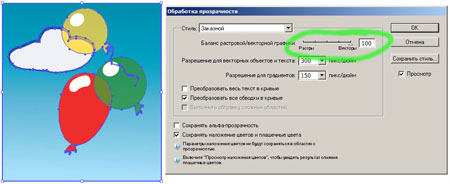
Применение обработки прозрачности в Adobe IllustratorВсе мы видели продающиеся в фотобанках иллюстрации с эффектом прозрачности. Но как же их приняли, если формат PostScript Level 2 (упрощенно - тот самый EPS-8) при сохранении преобразует объекты с эффектом прозрачности в растровые элементы? Объясняется все просто - к этим объектам применена обработка прозрачности (Flatten transparency). Попробуем, к примеру, изобразить что-то подобное. Рисунок выглядит "скучно", сквозь воздушные шарики не видно предметов, находящихся за ними. Для исправления ситуации можно сделать объекты, находящиеся на переднем плане, прозрачными. Вызываем палитру Transparency (меню Window - Transparency или комбинация клавиш Shift+Ctrl+F10), выделяем объекты, которые хочется сделать прозрачными, и устанавливаем уровень прозрачности, например, 75%. Вы можете применять различный уровень прозрачности, а также и режим наложения, к разным объектам.  Но, если мы попытаемся сохранить эту иллюстрацию в формате EPS-8, то прозрачные объекты будут преобразованы в растровые, что не подходит под требования фотобанков. Для того, чтобы избежать преобразования объектов в растр, следует применить обработку прозрачности. Выделяем "прозрачные" объекты и объекты, которые мы хотим сделать видными сквозь них, и вызываем окно обработки прозрачности (меню Object - Flatten transparency). Обязательно устанавливаем параметр Баланс растровой/векторной графики в значение 100 и нажимаем Ok. После применения обработки прозрачности мы получаем группу векторных объектов, в которой области пересечения исходных объектов стали самостоятельными объектами с соответствующим цветом заливки.  Для корректировки иллюстрации (у нас, например, нитки от красного и зеленого шариков "убежали" на задний план) разгруппировываем эти объекты (Shift+Ctrl+G) и "наводим порядок". В нашем примере достаточно выделить "небо" и переместить его на задний план (Shift+Ctrl+[). В итоге получаем иллюстрацию, состоящую только из векторных объектов.  К сожалению есть существенный недостаток использования способа обработки прозрачности - после его применения контур у обработанных объектов становится незамкнутым (Open Paths). Выявить такие объекты позволяет, например, бесплатный плагин SelectMenu. Скачать его можно отсюда. Закрыть пути можно с помощью JS сценария Closepath. Вы можете применять обработку прозрачности и к объектам с градиентной заливкой (в данном примере - "небо"), но следует учитывать, чтобы у двух или более объектов с градиентом не было областей пересечения, иначе эти области после обработки будут преобразованы в растровые объекты. Для придания завершенности можно "украсить" объекты градиентами на заключительном этапе.  Источник: microstock.ru/ Автор: boroda специально для microstock.ru Материалы по теме: Новости по теме: Новый плагин от Pond5 и Adobe // 2012-08-03 Фотобанк Fotolia представляет плагин Extension для Adobe Creative Suite: InDesign, Illustrator и Photoshop // 2012-04-26 Adobe представил публичную бета-версию Photoshop CS6 // 2012-04-01 Adobe представил Photoshop Lightroom 4 // 2012-03-11 Выпуск Adobe Lightroom 4 Beta // 2012-01-27 |
|